The CSS Editor – Style Sheet Editor
The CSS editor enables these functions to be used without knowledge of the so-called style sheet commands. With the help of the CSS editor, you have an extensive arsenal of design options for elements such as tables, paragraphs, images, etc. at your disposal. Formatting such as colors, fonts, frames, spacing, background, etc. can be easily set and checked live in the preview.

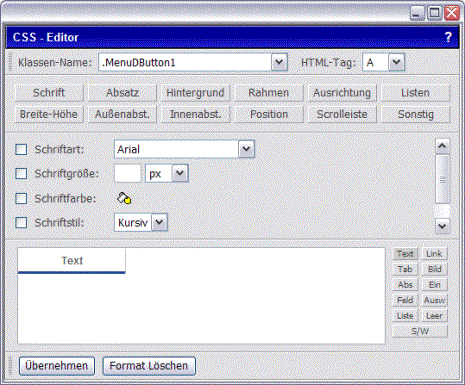
In the upper part of the CSS window you will find the class selection. Already created classes (classes of the layout style.css file) can be assigned here. The tags found (upwards, for example P – TD – TR – TABLE) are displayed under HTML tag. The settings for the properties can be set under the tabs. To set an option, the option must always be activated first.
In the lower part there is a preview window for checking the properties and a selection for the element types. The element types are used to better display the preview, for example the button for an image image .
CSS example
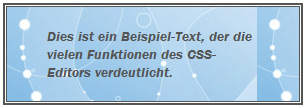
The function of the CSS editor is to be clarified in the following example. The goal is to format a paragraph of text as shown in the image below.

Open a page in the editor and enter a sample text. Highlight the text and click  CSS settings .
CSS settings .
First select the registration card font and set a font, the font color and the font style "Italic". Then switch to the register card background , activate the "Background image" option and set a background using the image manager. Click on the tab frame , enable the border option (top, bottom, left, right) and set the border color. The frame width can be entered in pixels in the input field. In this example there are 4 pixels each. The line type can be selected in the selection on the right. In the example it is Double .
Between the individual steps, you can monitor the effects of the set properties in the lower preview window.
Now select the tab width-height . Text elements can also be assigned a width and height. In this example, a width of 300px and a height of 100px are specified. To finish, put under interior dist. the distance between the text and the frame. In this example, these are 20, 40, 40, 20 pixels.
Confirm the settings with " Take over ' and check the result in the editor.
Further information on the CSS editor and creating your own classes can also be found in the chapter CSS editor and layout .
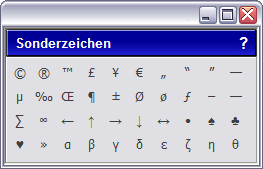
special character
In the editor below  special character you will find some useful characters that are automatically formatted to conform to HTML when inserted.
special character you will find some useful characters that are automatically formatted to conform to HTML when inserted.